Lý thuyết Tin 12 Bài 17: Các mức ưu tiên của bộ chọn - Kết nối tri thức
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài 17: Các mức ưu tiên của bộ chọn sách Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài 17: Các mức ưu tiên của bộ chọn - Kết nối tri thức
1. Kiểu bộ chọn dạng pseudo-class và pseudo-element:
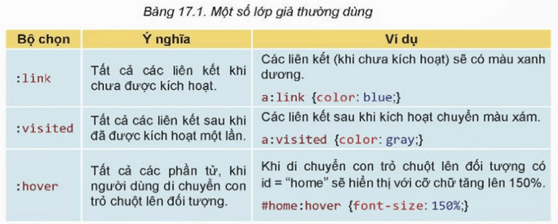
a) Bộ chọn pseudo-class
Trong CSS, các lớp giả quy định viết sau dấu “” theo cú pháp:
:pseudo-class {thuộc tỉnh : giá trị ;}
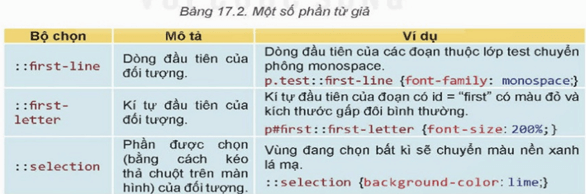
b) Bộ chọn kiểu pseudo-element
Pseudo-element (phần tử giả) là khái niệm chỉ một phần (hoặc một thành phần) của các phần tử bình thường. Các phần này có thể coi là một phần tử giả và có thể thiết lập mẫu định dạng CSS. Quy định phần tử giả viết sau dấu “...” theo cú pháp:
::pseudo-element {thuộc tính : giá trị ;}
CSS hỗ trợ thiết lập định dạng cho các lớp giả (pseudo-class) và phần tử giả (pseudo-element). Lớp giả mô tả các trạng thái được định nghĩa trước của phần tử. Phần tử giả mô tả các thành phần (nhỏ hơn) của phần tử.
2. Mức độ ưu tiên khi áp dụng CSS:
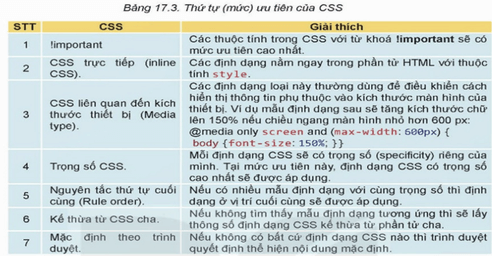
Khi có nhiều mẫu định dạng có thể áp dụng cho một phần tử HTML trên trang web, CSS sẽ áp dụng định dạng theo thứ tự ưu tiên. Trong các bài học trước, bạn đã biết hai quy tắc ưu tiên là tính kế thừa và quy định về thứ tự cuối cùng (cascading). Thực tế, quy định về chọn mẫu định dạng ưu tiên từ cao xuống thấp của CSS được mô tả trong Bảng 17.3.
Theo nguyên tắc này, nếu có nhiều mẫu định dạng CSS có thể áp dụng cho một phần tử HTML, tính kế thừa CSS và nguyên tắc thứ tự cuối cùng được xếp dưới trọng số CSS. Khi đó, CSS sẽ tính trọng số của các mẫu định dạng và mẫu nào có trọng số lớn hơn sẽ được ưu tiên áp dụng.
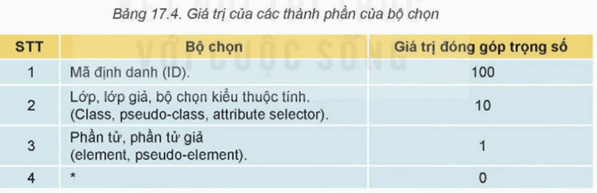
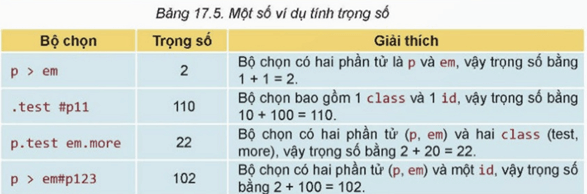
Cách tính trọng số của CSS rất đơn giản, dựa trên giá trị trọng số của từng thành phần của bộ chọn (selector) trong mẫu định dạng. Trọng số của mẫu định dạng sẽ được tính bằng tổng của các giá trị thành phần đó, theo quy định trong Bảng 17.4.
Nếu có nhiều mẫu định dạng CSS cùng mức ưu tiên áp dụng cho một phần tử HTML thì mẫu CSS nào có trọng số cao nhất sẽ được áp dụng.
Thực hành:
Nhiệm vụ 1: Nhập tập html
Yêu cầu: Nhập tập html
Nhiệm vụ 2: Thiết lập định dạng bằng CSS
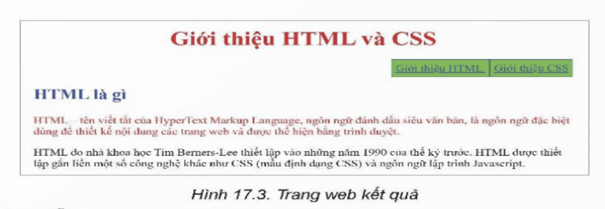
Yêu cầu: Thiết lập định dạng cho tệp html ở Nhiệm vụ 1 bằng CSS theo các yêu cầu sau: – Tiêu đề chính của bài màu đỏ, căn giữa.
– Các tiêu đề nhỏ màu xanh, đậm.
- Phần kết nối liên kết phía trên định dạng trên một hàng ngang, căn phải, các liên kết có màu nền xanh lá cây. Khi di chuột lên thì chuyển chữ màu đỏ.
– Các đoạn đầu tiên bên dưới các tiêu đề có màu đỏ, các đoạn khác vẫn màu mặc định.
– Các hình ảnh logo ban đầu ẩn đi. Khi nhảy chuột lên dòng “Xem logo của HTML” và “Xem logo của CSS.” thì các hình ảnh tương ứng được hiện ra.
Hình ảnh trang web sau khi định dạng cần được thể hiện như Hình 17.3.