Lý thuyết Tin 12 Bài 25: Xây dựng phần thân và chân trang web - Kết nối tri thức
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài 25: Xây dựng phần thân và chân trang web sách Kết nối tri thức hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài 25: Xây dựng phần thân và chân trang web - Kết nối tri thức
Nhiệm vụ 1: Tìm hiểu giao diện tạo phân thân trang web
Yêu cầu: Nhận biết các chức năng trong giao diện tạo phần thân trang web. Hướng dẫn:
Bước 1. Xác định vị trí ba bảng chọn các lệnh tạo phần thân trang web.
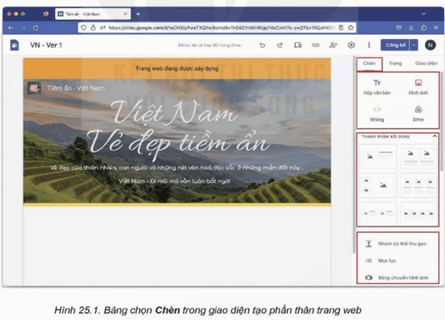
Có ba bảng chọn Chèn, Trang và Giao diện ở khung bên phải cửa sổ thiết kế trang web (Hình 25.1). Trong bài này chúng ta chỉ làm việc với bảng chọn Chèn.
Bước 2. Tìm hiểu các nhóm lệnh của bảng chọn Chèn:
Nhóm lệnh đầu tiên:
- Hộp văn bản, Hình ảnh, Nhúng, Drive.
- Hộp văn bản:Chèn văn bản vào trang web.
- Hình ảnh: Chèn hình ảnh vào trang web.
-Drive: Chèn thông tin từ Google Drive (văn bản, hình ảnh, video, tư liệu khác).
- Nhúng:Chèn dữ liệu từ các ứng dụng Internet khác như thời tiết, âm nhạc.
Nhóm lệnh thứ hai:
-Các thành phần nội dung.
-Tạo phần thân trang theo kiến trúc khối với các mẫu hỗ trợ sẵn.
Nhóm lệnh thứ ba:
- Các đối tượng khác.
- Chèn các đối tượng như khối văn bản có thể thu gọn, mục lục, băng chuyền hình ảnh, bản đồ, đoạn video từ YouTube, liên kết.
Nhiệm vụ 2: Tạo phần thân trang web
Yêu cầu: Thiết lập các khối nội dung trong phần thân trang web.
Hướng dẫn:
Bước 1:Thiết lập cấu trúc nội dung với hai khối:
- Ở nhóm Thành phần nội dung của bảng chọn Chèn, chọn biểu tượng để thiết lập phần thân trang với cấu trúc hai khối nội dung.
Bước 2:Thêm ảnh, tiêu đề và văn bản:
- Đối với mỗi khối, nhấn vào biểu tượng để thêm ảnh vào trang web.
- Bên dưới ảnh, thêm tiêu đề và nội dung bài viết.
Nhiệm vụ 3: Thêm bản đồ vào trang
Yêu cầu: Nắm vững được các thao tác bổ sung đối tượng (ví dụ bản đồ) và chỉnh sửa.
Hướng dẫn:
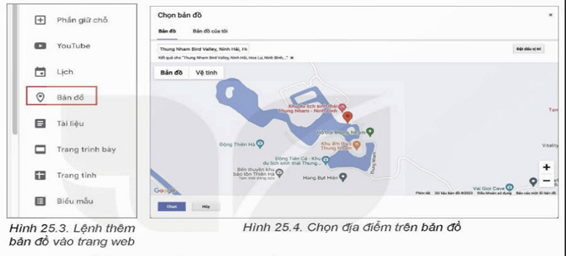
Bước 1. Chèn bản đồ.
– Việc thêm bản đồ vào trang web thực chất là nhúng ứng dụng bản đồ vào trang web. Có thể sử dụng lệnh Nhúng trong bảng chọn Chèn để chèn bản đồ. Tuy nhiên, nếu muốn nhúng Google Maps vào trang web thì chỉ cần chọn Bản đồ (Hình 25.3) ở nhóm thứ ba của bảng chọn Chèn.
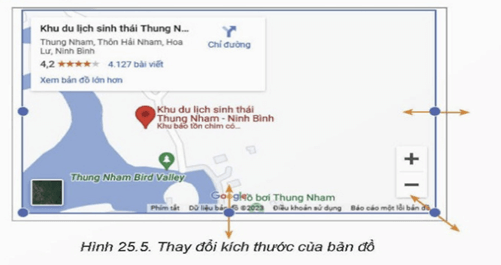
Bước 2: Thay đổi kích thước và di chuyển bản đồ
Nhiệm vụ 4: Chỉnh sửa các đối tượng đã có
Yêu cầu: Nắm vững các thao tác chỉnh sửa trang web.
Hướng dẫn:
- Thay đổi kích thước và di chuyển: Đối với khối văn bản, hình ảnh, bản đồ, chọn khối và kéo thả chuột để thay đổi kích thước hoặc di chuyển.
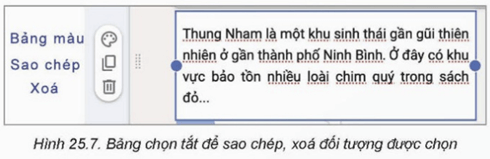
- Sao chép và xoá đối tượng:
- Chọn đối tượng cần thao tác.
- Quan sát bảng chọn tắt với các nút lệnh (sao chép) và (xoá).
- Nhấn vào nút lệnh tương ứng để sao chép hoặc xoá đối tượng đã chọn.
Nhiệm vụ 5: Thiết lập chân trang
Yêu cầu: Nắm vững các thao tác thiết lập phần chân trang.
Hướng dẫn:
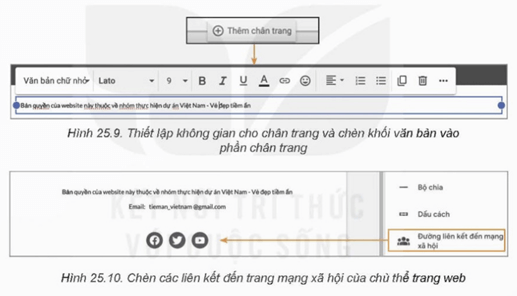
- Di chuyển xuống cuối trang và nhấn vào nút **Thêm chân trang** để xuất hiện không gian cho phần chân trang.
- Trong phần chân trang, có thể chèn và sắp xếp các khối văn bản theo ý muốn, ví dụ như tuyên bố bản quyền, thông tin liên lạc (địa chỉ email, số điện thoại).hình 25.9
- Chèn liên kết đến mạng xã hội bằng cách nhấn vào Đường liên kết đến mạng xã hội và nhập các địa chỉ liên kết.hình 25.10