Lý thuyết Tin 12 Bài E4: Sử dụng Content Blocks, Button, Divider - Chân trời sáng tạo
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài E4: Sử dụng Content Blocks, Button, Divider sách Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài E4: Sử dụng Content Blocks, Button, Divider - Chân trời sáng tạo
1. Công cụ Content Blocks
Sử dụng công cụ Content Blocks trong Google Sites:
- Content Blocks cung cấp các mẫu thiết kế trước để chia nội dung thành các cột, phù hợp cho văn bản, hình ảnh, Drive, YouTube, Calendar và Map.
Để sử dụng Content Blocks:
- Nháy chọn thẻ Insert.
- Chọn từ 6 tùy chọn có sẵn.
- Chèn đối tượng vào khối nội dung:
- Nháy chọn biểu tượng +
- Các tùy chọn bao gồm:
- Upload: Chèn hình ảnh từ máy tính.
- Select image: Chèn hình ảnh trực tuyến.
- From Drive:Chèn từ Google Drive.
- YouTube: Chèn liên kết YouTube.
- Calendar: Chèn lịch Google.
- Map: Chèn bản đồ Google.
- Nhập văn bản tương tự như trong công cụ Text box.
- Thay đổi bố cục mẫu: Có thể kéo thả các khối nội dung để thay đổi bố cục trình bày theo yêu cầu.
Công cụ Content Blocks cho phép chèn vào trang web các dữ liệu: văn bản, hình ảnh, Drive, YouTube, Calendar, Map dưới dạng mẫu thiết kế có sẵn và có thể tuỳ ý hiệu chỉnh các mẫu này.
2. Công cụ Divider:
Tạo đường phân chia các nội dung trên trang web.
Để sử dụng Dvider : Chọn Insert >Divider
3. Công cụ Button:
Công cụ Button tạo nút bấm liên kết đến các trang web khác
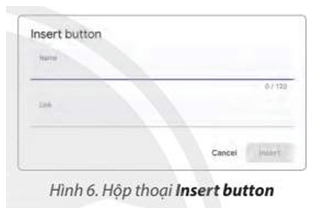
- Trên thanh công cụ chọn Insert > Button( Hình 6)
Xuất hiện Insert button, Trong mục Name nhập vào tên nút, trong mục link, Chọn vtrang web cần liên kết.
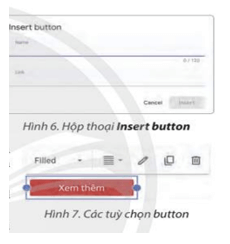
Có các tùy chọn:
Button style ( kiểu nút), Filled ( tô màu nền), Ourlined ( đường viền ), Text ( văn bản)
Align ( căn chỉnh), Edit button ( hiệu chỉnh nút)
Duplicate( sao chép) , Remove ( xóa nít)