Lý thuyết Tin 12 Bài F4: Thêm dữ liệu đa phương tiện vào trang web - Chân trời sáng tạo
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài F4: Thêm dữ liệu đa phương tiện vào trang web sách Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài F4: Thêm dữ liệu đa phương tiện vào trang web - Chân trời sáng tạo
1. Thêm tệp ảnh vào trang web:
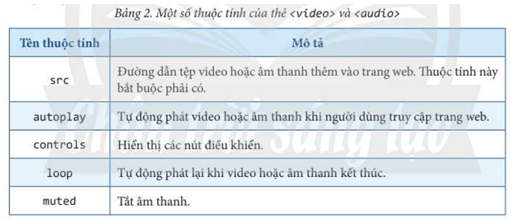
Thẻ <img) dùng để thêm tệp ảnh vào trang web. Thẻ <img> chỉ có thẻ mở, không có
thẻ đóng. Khi sử dụng thẻ này, ta phải chỉ định đường dẫn của tệp ảnh trong thuộc tính src. Bên cạnh đó, em có thể chỉ định kích thước hiển thị của tệp ảnh (chiều rộng và chiều cao) thông qua thuộc tính width và height.
Thẻ <img) với các thuộc tỉnh sạc, alt, width, height,... được dùng để thêm tệp ảnh
vào trang web. Thẻ <img) chỉ có thẻ mở, không có thể đóng.
2. Thêm tệp video và âm thanh vào trang web:
Để thêm tệp video và âm thanh vào trang web, em sử dụng thẻ <video) và thẻ <audio). Hai thẻ này có cùng một số thuộc tính như src, autoplay, controls, loop,... được liệt kê trong Bảng 2.
Lưu ý: Một số trình duyệt có thể vô hiệu hoá thuộc tính autoplay hoặc cho phép thuộc tính autoplay đi kèm với thuộc tính muted.
Ngoài những thuộc tính trên, thẻ <video> còn có thuộc tính height và width dùng để chỉ định kích thước hiển thị cho video được thêm vào trang web.
Thẻ <video) và thẻ (audio) dùng để thêm tệp video và âm thanh vào trang web.
Hai thẻ này có cùng một số thuộc tính như src, autoplay, controls, loop, muted,...