Lý thuyết Tin 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> - Chân trời sáng tạo
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> sách Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài F11: Định kiểu CSS cho bảng và phần tử <div> - Chân trời sáng tạo
1. Định kiểu cho bảng:
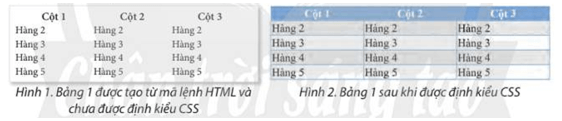
Đường viền và màu nền của bảng: Khi định kiểu CSS cho bảng, cần chú ý đến đường viền và màu nền. Tô màu nền xen kẽ cho các hàng giúp người dùng dễ dàng nhận biết nội dung, đặc biệt khi bảng có nhiều hàng hoặc cột. Ví dụ, bảng có 5 hàng và 3 cột ( Hình 1)có thể được định kiểu với hàng chẵn màu xám và hàng lẻ màu trắng, hàng tiêu đề màu xanh, và các ô từ hàng 2 trở đi có đường viền đơn màu xanh.( Hình 2)
Theo mặc định, mỗi ô trong bảng có đường viền riêng biệt, dẫn đến đường viền đôi giữa các ô kề nhau. Để hiển thị đường viền đơn, sử dụng giá trị collapse cho thuộc tính border-collapse và định kiểu đường viền của mỗi ô là màu xanh (#3eafff).
Để làm bảng đẹp mắt và nổi bật, định kiểu màu nền riêng cho hàng tiêu đề và các hàng chẵn/lẻ. Đặt màu nền cho hàng chẵn là màu xám (#e5e5e5), hàng tiêu đề màu xanh (#3eafff) với chữ trắng (#fff).
Để định kiểu đường viên đơn hoặc đôi cho bảng, em sử dụng thuộc tính border-collapse.
- Để định kiểu màu sắc xen kẽ cho các hàng chẵn và lẻ, em khai báo vùng chọn là tr:nth-child().
- Để định kiểu cho trạng thái hover của các hàng trong bảng, em khai báo vùng chọn là tr:hover.
2. Định kiểu cho phần tử <DIV>:
Khi tạo bố cục cho trang web, sử dụng bảng có thể gặp hạn chế như không linh hoạt với các kích cỡ màn hình và khó thay đổi bố cục.
Để khắc phục, bạn có thể sử dụng các phần tử <div>. Khi thay đổi bố cục, chỉ cần điều chỉnh mã CSS mà không ảnh hưởng đến nội dung bên trong <div>.
Theo mặc định, các phần tử <div> kết xuất theo thứ tự từ trên xuống.
Để đặt Vùng A bên trái và Vùng B bên phải, sử dụng thuộc tính float với giá trị left cho Vùng A và right cho Vùng B.
<div>Vùng A</div>
<div>Vùng B</div>
Nếu không khai báo float: right; cho Vùng B, nó sẽ tự động kết xuất ngay bên phải của Vùng A. Nếu chiều cao của Vùng A và Vùng B không bằng nhau và có phần tử khác bên dưới, có thể xảy ra lỗi bố cục.
Để khắc phục, sử dụng giá trị `both` cho thuộc tính clear để tạo vùng ngăn cách với phần tử bên dưới.
Sử dụng thẻ <div> và mã lệnh CSS có thể giúp hiệu chỉnh bố cục của trang web một cách dễ dàng và linh hoạt.
Để đặt phần tử <div> nằm vào bên trái hoặc bên phải của trang web, em sử dụng thuộc tính float và chỉ định giá trị left hoặc right tương ứng.