Lý thuyết Tin 12 Bài F8: Một số thuộc tính cơ bản của CSS - Chân trời sáng tạo
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài F8: Một số thuộc tính cơ bản của CSS sách Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài F8: Một số thuộc tính cơ bản của CSS - Chân trời sáng tạo
1. Những thuộc tính kiểu cho màu sắc và phông chữ:
Để định kiểu CSS cho phông chữ, bạn có thể sử dụng các thuộc tính như font-family, font-size, font-style, và font-weight để chỉ định tên phông chữ, cỡ chữ, kiểu in nghiêng và độ đậm nhạt của chữ.
Để định kiểu màu sắc của chữ, bạn sử dụng thuộc tính `color`. Màu sắc có thể được chỉ định bằng các giá trị như tên màu (ví dụ: red), mã màu (ví dụ: #ff0000), hoặc hàm mô tả màu rgba(255, 0, 0, 0.3) với ba tham số đầu là các thành phần RGB và tham số thứ tư là độ trong suốt.
2. Những thuộc tính định kiểu cho văn bản:
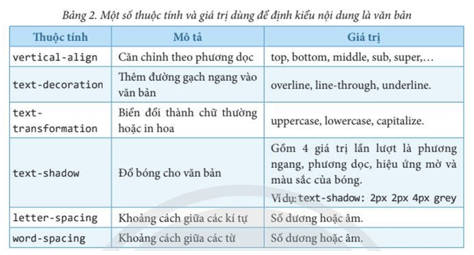
CSS cung cấp nhiều cách để định kiểu cho văn bản. Để căn chỉnh văn bản theo phương ngang, dùng thuộc tính text-align với các giá trị left, right`, center, và justify. Để căn lề theo phương dọc trong một phần tử HTML khác, dùng thuộc tính vertical-align với các giá trị top, bottom, middle, sub, và super. Ngoài ra, có thể định kiểu khoảng cách giữa các kí tự, từ, và hiệu ứng đổ bóng của văn bản bằng các thuộc tính tương ứng trong Bảng 2.
3. Những thuộc tính định kiểu cho nền:
Nền của các phần tử HTML được định kiểu bằng thuộc tính background-color và background-image. Với thuộc tính background-image, giá trị là đường dẫn của tệp hình ảnh được đặt trong hàm url().
Ngoài ra, có thể dùng thuộc tính background để định kiểu nền cho các phần tử HTML.
Em có thể đặt mã lệnh CSS trong thẻ <div> với <div> là thẻ được dùng để gom nhóm nhiều phần tử HTML lại với nhau.
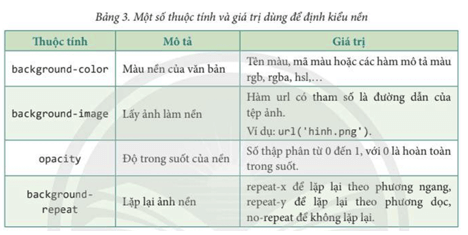
Một số thuộc tính định kiểu nền khác được trình bày trong Bảng 3.
4. Những thuộc tính định kiểu cho đường viền, lề và vùng đệm.
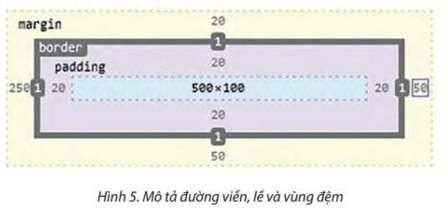
Để định kiểu viền cho một phần tử HTML, dùng thuộc tính `border` với các giá trị độ dày, kiểu và màu viền. Khoảng trống bên ngoài viền là lề (margin), còn khoảng trống bên trong viền là vùng đệm (padding).
Định kiểu lề là chỉ định khoảng cách từ viền đến các phần tử HTML xung quanh, còn định kiểu vùng đệm là khoảng cách từ viền đến nội dung bên trong.
Hình 5 minh họa: nội dung màu xanh nhạt, viền màu xám dày 1px, vùng đệm màu tím rộng 20px mỗi hướng, lề màu vàng với các giá trị 20px, 50px, 50px và 250px tương ứng các hướng.
Để định kiểu lề và vùng đệm, dùng thuộc tính `margin` và `padding`, chỉ định các giá trị khoảng cách thường theo đơn vị pixel. Để rõ ràng trong mã lệnh, nên chỉ định đầy đủ 4 giá trị tương ứng với khoảng cách trên, phải, dưới, và trái.
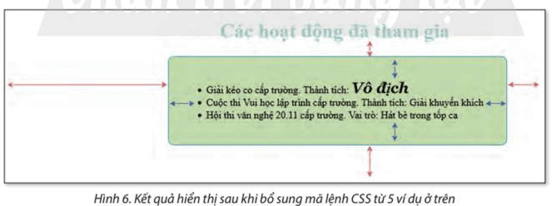
Lưu ý: Khi cả 4 khoảng cách đều bằng nhau, em chỉ cần chỉ định 1 giá trị duy nhất.
Kết quả hiển thị như Hình 6. Trong đó, các giá trị của thuộc tính margin được minh họa bằng các mũi tên màu đỏ và các giá trị của thuộc tính padding được minh hoạ bằng các mũi tên màu xanh.
Một số thuộc tính định kiểu đường viền, lề và vùng đệm khác được trình bày trong bảng 4.