Lý thuyết Tin 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML - Chân trời sáng tạo
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML sách Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML - Chân trời sáng tạo
1. Các thẻ định dạng cơ bản:
a) Định dạng đề mục:
HTML sử dụng các thẻ <h1> đến <h6> để định nghĩa các đề mục của trang web theo từng cấp độ, trong đó <h1> là đề mục cấp cao nhất và <h6> là đề mục cấp thấp nhất. Trình duyệt hiển thị các đề mục này với kích thước chữ khác nhau, đề mục cấp cao hơn sẽ có kích thước chữ lớn hơn.
b) Định dạng phông chữ:
HTML sử dụng thẻ <font>để định dạng kích thước,màu sắc và kiểu chữ.
Lưu ý: Từ phiên bản HTML5, thẻ <font> không còn được hỗ trợ. Vì vậy, để định dạng phông chữ em sẽ sử dụng CSS (Cascading Style Sheets) Nội dung về CSS sẽ được đề cập trong Bài F7.
c) Định dạng văn bản
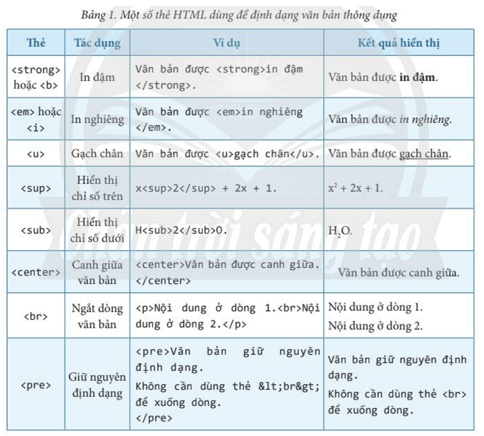
HTML có nhiều thẻ định dạng văn bản. Bảng 1 dưới đây liệt kê một số thẻ định dạng văn bản thông dụng.
Một số thẻ định dạng văn bản thông dụng:
• Định dạng để mục: <h1>, <h2>, <h3>, <h4>, <h5>, <h6).
• Định dạng phông chữ: <font).
• Định dạng văn bản: <strong>, <em>, <u>, <center>,...
2. Thẻ tạo siêu liên kết
Siêu liên kết giúp truy cập nhanh đến nguồn tài nguyên bên ngoài như trang web, email, tệp đa phương tiện hoặc truy cập nhanh đến một vị trí khác trong cùng trang web hiện tại. Để tạo siêu liên kết, ta sử dụng thẻ ca) và những thuộc tính liên quan, chẳng hạn thuộc tính href và thuộc tính target. Khi người dùng nhảy chuột vào siêu liên kết, trình duyệt sẽ chuyển hướng đến địa chỉ được chỉ định trong thuộc tỉnh href của thẻ <a>.
Cú pháp của thẻ <a) như sau:
<a href="địa_chi" target="nơi_chuyển_đến">Nội dung hiển thị</a>
Trong đó, thuộc tính href chỉ định địa chỉ sẽ liên kết đến, thuộc tính target chỉ định nơi sẽ mở tài liệu đó, cụ thể:
_self: Tài liệu được mở ngay trên cửa sổ hiện tại.
_blank: Tài liệu được mở trên cửa sổ mới.
3. Thẻ tạo danh sách
Trong HTML, có hai loại danh sách: không có thứ tự và có thứ tự.
a) Danh sách không có thứ tự
Danh sách không có thứ tự dùng để đánh dấu đầu dòng cho nội dung bằng kí hiệu, áp dụng cho những nội dung không theo trình tự cụ thể.
Để tạo danh sách không có thứ tự, ta sử dụng các thẻ <ul> và <li>. Thẻ <ul> dùng để tạo danh sách và thẻ <li> dùng để đánh dấu từng mục trong danh sách đó.
b) Danh sách có thứ tự
Danh sách có thứ tự dùng để đánh dấu đầu dòng cho nội dung bằng số hoặc chữ cái, áp dụng cho những nội dung có trình tự cụ thể.
Để tạo danh sách có thứ tự, em sử dụng các thẻ <ol> và <li>. Thẻ <ol> dùng để tạo danh sách và thẻ <li> dùng để đánh dấu từng mục trong danh sách đó.
Để tạo danh sách không có thứ tự, ta sử dụng thẻ <ul> và thẻ <li>.
Để tạo danh sách có thứ tự, em sử dụng thẻ <ol> và thẻ <li>.
Có thể tạo các danh sách lồng nhau, danh sách con được đặt trong thẻ <li> của danh sách cha.