Lý thuyết Tin 12 Bài F1: HTML và trang web - Chân trời sáng tạo
Haylamdo biên soạn tóm tắt lý thuyết Tin học 12 Bài F1: HTML và trang web sách Chân trời sáng tạo hay nhất, ngắn gọn sẽ giúp học sinh lớp 12 nắm vững kiến thức trọng tâm, ôn luyện để học tốt môn Tin 12.
Lý thuyết Tin 12 Bài F1: HTML và trang web - Chân trời sáng tạo
1. Giới thiệu ngôn ngữ HTML
- Siêu văn bản (Hypertext) là tài liệu điện tử đa phương tiện chứa văn bản, hình ảnh, âm thanh, video và siêu liên kết, giúp người đọc dễ dàng truy cập nội dung khác.
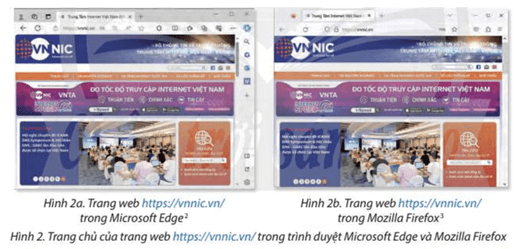
- Các thành phần của trang web gồm văn bản, hình ảnh, âm thanh, video, được định dạng bằng các thẻ HTML và có thể đính kèm thuộc tính. Khi người dùng truy cập, trình duyệt tải xuống và kết xuất mã HTML để hiển thị trang web. Các trình duyệt phổ biến như Microsoft Edge, Google Chrome, Mozilla Firefox, Safari hỗ trợ HTML, nên trang web hiển thị giống nhau trên các trình duyệt này. Ví dụ, trang chủ https://vnnic.vn/ hiển thị giống nhau trong Microsoft Edge và Mozilla Firefox do hỗ trợ ngôn ngữ HTML.
2. Cấu trúc, nội dung trang web và các phần tử HTML:
Mỗi phần tử của HTML có hai thành phần cơ bản: thẻ và thuộc tính. Phần lớn các phần tử có cặp thẻ mở và thẻ đóng, một số ít chỉ có thẻ mở. Thẻ được viết trong cặp dấu <>.
Để viết mã lệnh HTML, có thể sử dụng các trình soạn thảo văn bản như Visual Studio Code, Sublime Text, Atom. Ví dụ minh họa trong chủ đề này sử dụng Visual Studio Code (có thể tải từ https://code.visualstudio.com/).
Giả sử cần tạo trang web để trình bày thông tin công việc và thành tích cá nhân như một bản lý lịch kỹ thuật số. Trong Visual Studio Code, chọn File > New Text File hoặc nhấn Ctrl + N để tạo tệp mới. Lưu tệp với tên portfolio.html, trong đó portfolio là tên chính, .html là phần mở rộng.